4096!——化简的2048游戏
游戏介绍:
这个能轻松到达 4096. 所以取名为 4096了。
github地址是: https://github.com/chilly/4096
如果想直接玩游戏访问 4096.chillyc.info
这个4096 是直接copy的2048。 这个游戏需要消耗比较多的脑力。当然费了脑力还要拼拼运气。原因在于生成随机方块的地方90%会生成2,10%会生成4.
最后一搏的那个方块很有可能会因为2,4生成的问题导致游戏失败。
为什么要做这个游戏
这个原因其实是为让LP打到更高的分数。当然还要有些难度,不能移动一个方块瞬间就变成8192。还得让LP不能因为运气不佳挂掉。戴着枷锁跳呀跳。所以直接改了20
48的源码。
2048这款游戏怎么做的?
其实非常细节的,我也没有仔细的研究。2048这个游戏代码量不大。最主要的两个类是game_manager.js 和 grid.js。游戏的主要流程:
- 界面接收到keyboard的请求
- 交给game_manager的move函数
- 判断游戏是否失败
- merge tile(也就是merge 色块)
- move tile
- 最后生成在随机的位置生成随机的 tile(2或者4)
- 继续监听keyboard请求
怎么做4096这款游戏
做这款游戏的重点是要去除霉运,增加好运
下面做了几点优化点:
- 真没有什么可以优化的点时,对4产生的概率增加一下。提高到50%。简单暴力
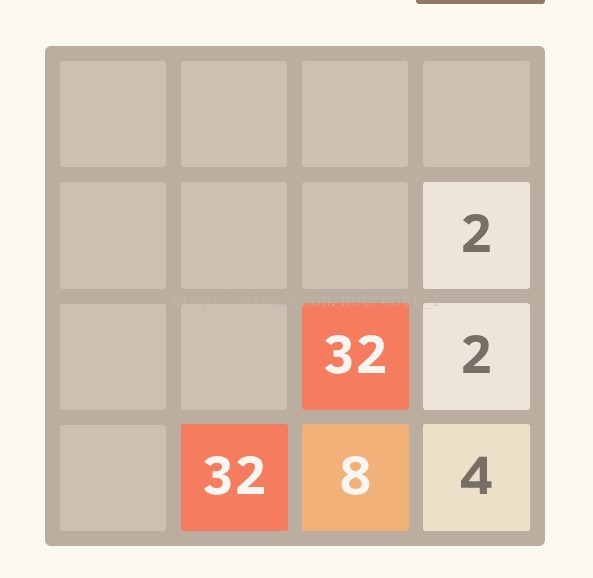
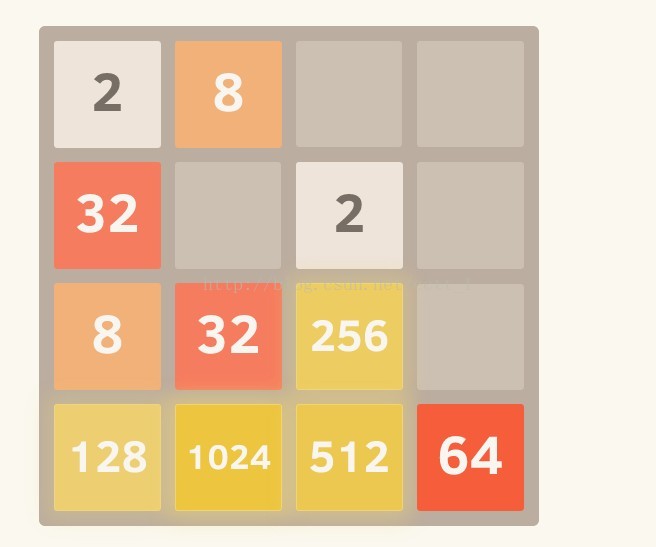
- 生成的2需要在2旁边,生成的4需要在4旁边:如下图:

在2的旁边生成2

在4旁边生成4
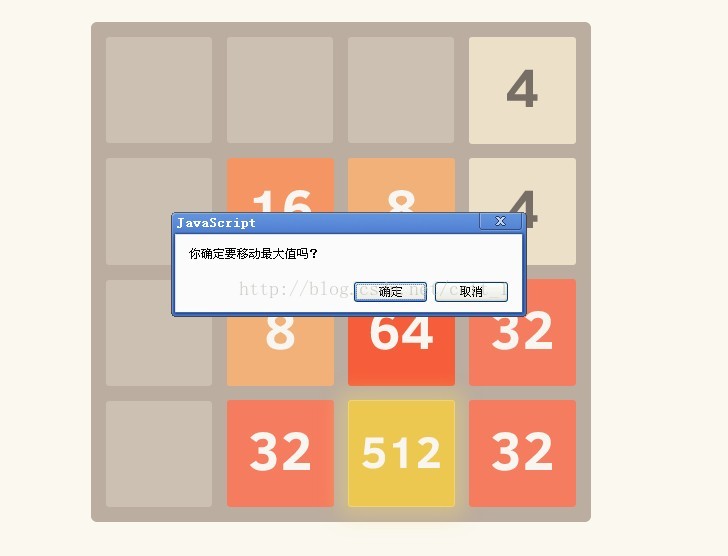
3. 误操作导致最大值移动。在误操作时需要弹个框帮助用户确认。不过为了不要频繁的弹窗,在最大值大于512后才开始提示。这里的算法是判断最大值是否有移动,如
果移动,是否会移入到四个角。是否是在边界处移动。而非向内部移动。

4. 随机生成的色块,可以帮助某些值merge.这里比较tricky的地方。如果某个比较大的两个值需要merge,
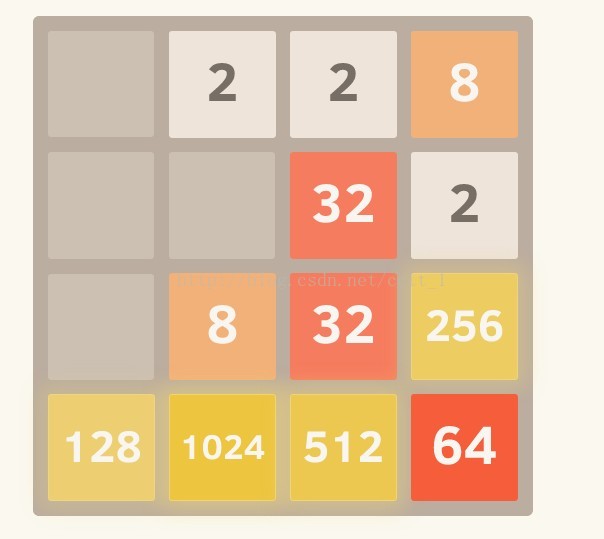
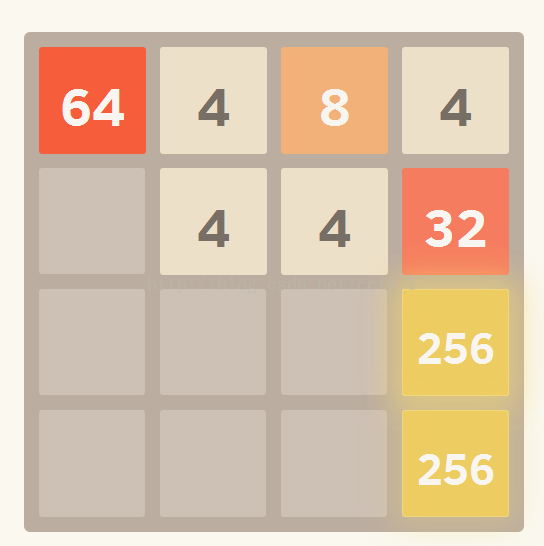
但是这两个值差了一个空格。那么就在相应的地方补上2、4,使得这两个比较大的值可以merge。例如下图中的两个32色块:

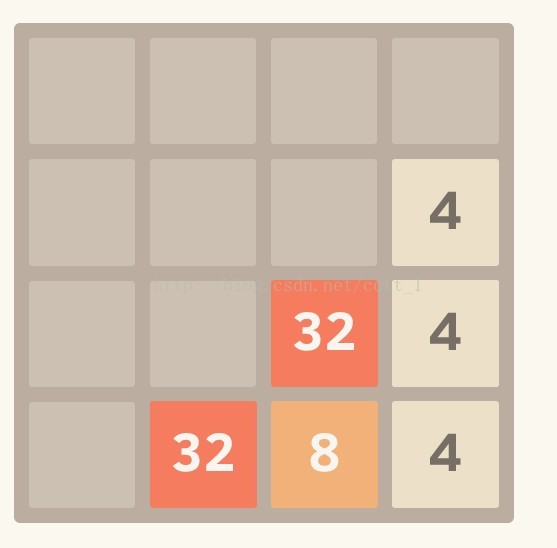
这个图中向左移动后,32和32会移动到左边。那么第二行的32的右边出现小方块,那么下一次向右移动,32就有机会和32合并。如下图所示:

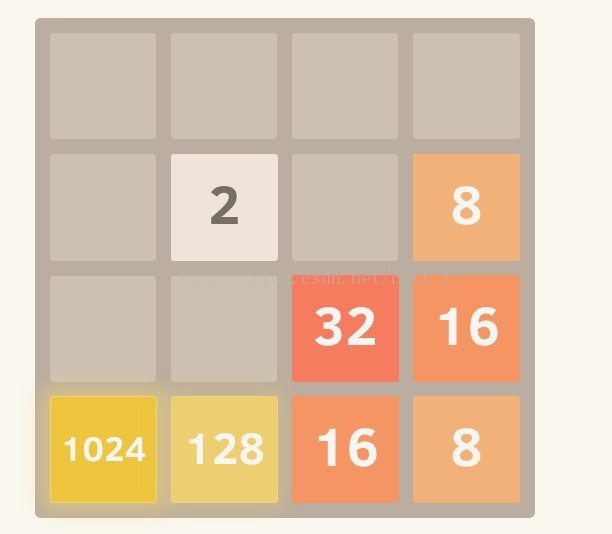
然后继续右移,32可以和32合并了:

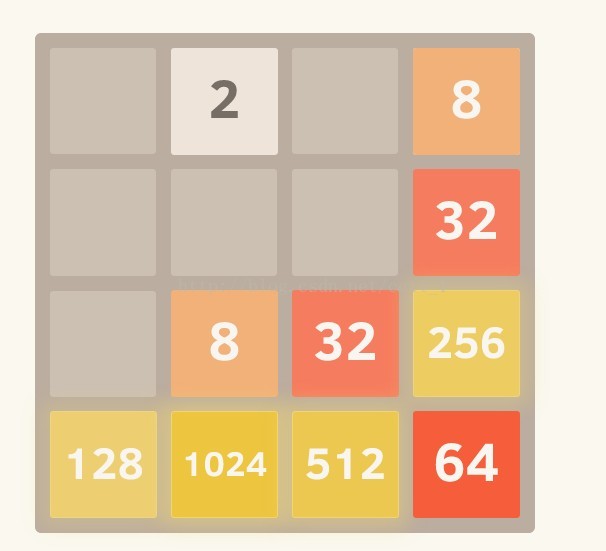
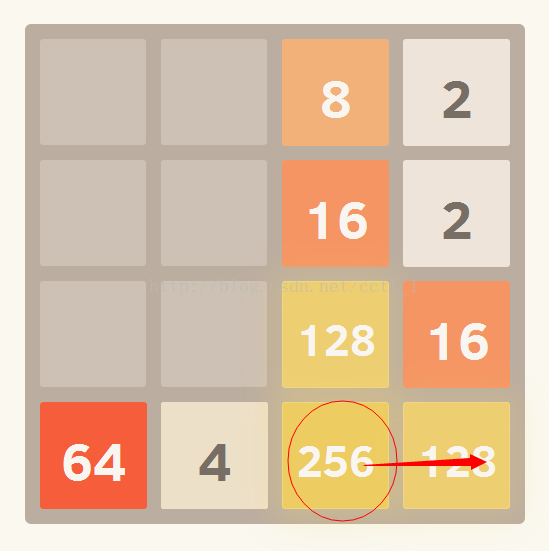
5. 在最空旷的地方生成2/4. 这个比较简单就是找4联通最大的空白所在的点。然后将此点设置为2、4。如下图所示:

再次优化
当然,经过这系列优化之后,难度有所降低,但不意味着你不动脑筋可以玩到4096. 另外还有一些值得优化的点。
- 例如第5点,在这一点中,需要生成的色块不应该和最大值在一条直线上。
- 另外还需要做的优化就是:如果你一直左右移,很有可能有一个状态导致无法再左右移动。那么就需要上下移动。这样的带来的问题就是最大色块一定会脱离原有的边界。这样的移动极有可能导致整个游戏挂掉。所以需要对这一状态进行优化。
- 在手机上玩这款游戏,其实灵敏度是个问题,总感觉慢了半拍(性能上还有值得优化的点)
- 在某一个状态,最大值一定在边界上,但不是在四个角,那么最好的情况是可以将最大值移入到四个角中。假如一直是左右移动变为的这个状态,最大值和次大值都都在底线上。之后的步骤一定要让最大值所在的色块不能向上移动,而其他的底线色块可以向上移动。这样上移后,底线就只有最大值,然后再次左右移动就可以将最大值放入到边角中。如果这时随机生成色块,很有可能次大值等再也无法移回底线。所以这样的状态也需要优化。



结束了吗?
这些优化会在以后慢慢放出来。现在游戏中bug有些多。像这种游戏也不知道怎么做自动化测试的。。。。。。慢慢做吧。
下面是黑PM的时间:PM们,你们能走查到 8192 这个状态吗? 。。。。。。算了,你们努力走查到1024就可以发布了吧~